デザインデータ制作について
入稿データは、 illustrator、Photoshop
のどちらかで作成をお願いいたします
アクリル印刷の基礎知識

アクリル印刷とは
アクリルは透明な素材であるため、透けないようにするためには、デザインデータに加えて「白版」と呼ばれる白いインクを印刷する必要があります。
したがって、印刷したい画像に対応するデザインデータと同じ形状の白版(白押さえ)データが必要です。
同時に、刷り上がったアクリルを所定の形状に切り抜くための「カットパス」のデータも不可欠です。

片面印刷
アクリルの裏側から、まず表面デザインを印刷し、その後に白押さえを重ねて印刷します。

両面印刷
アクリルの裏側から、順に表面デザイン → 白押さえ → 裏面デザインの順に重ねて印刷します。
テンプレートダウンロード
ご希望の商品・サイズのテンプレートを
ダウンロードしてください
CS2~CC対応
※ダウンロードしていただいたZIPファイルの中に、
商品
本体用と、本体のサイズに適したサイズの台紙デザイン用のテンプレートが入っています。
アクリルキーホルダー

illustrator版テンプレート
Photoshop版テンプレート
アクリルスタンド

illustrator版テンプレート
Photoshop版テンプレート
デザインデータ制作ガイド
データ制作の3つの基本

-
1)アクリル印刷用のデータには左図のような
4つの要素が必要です。
・カットパス(アクリルをカットする線)
・表面デザイン
・白押さえ(色が透けないようにするためのベタ塗)
・裏面デザイン(必要な方のみ) - 2)解像度は350dpi
- 3)CMYKモード
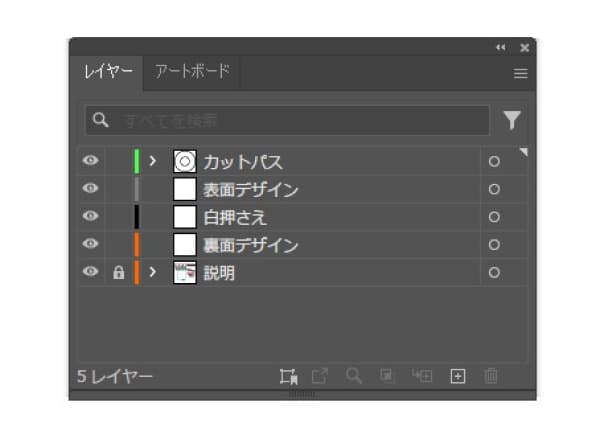
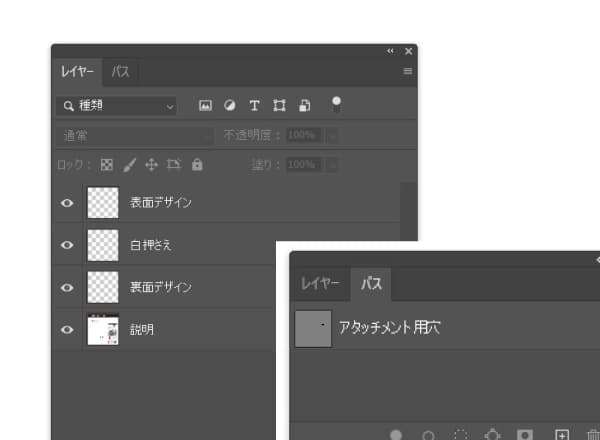
①レイヤーについて

ダウンロードしていただいたテンプレートを開くと、データ制作に必要な要素別にレイヤーが分かれていますので、それぞれのレイヤーにデータを作成してください。
・カットパス
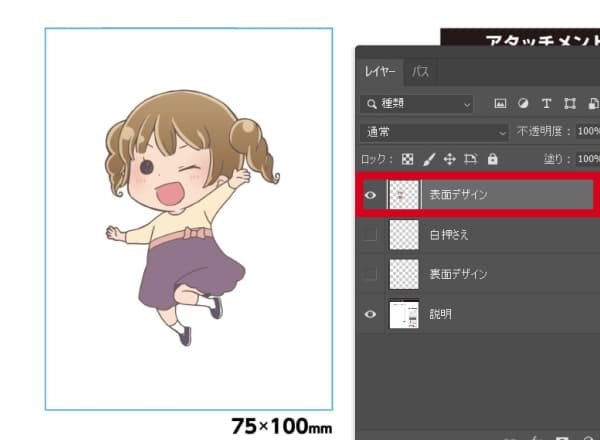
・表面デザイン
・白押さえ
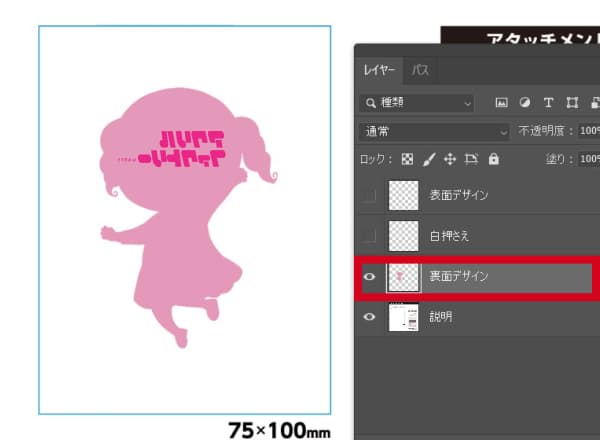
・裏面デザイン
※一番下の「説明」レイヤーには、当店からの制作上の注意点などの説明を記載しています。このレイヤーは削除しないでください。
※レイヤーについての注意点
- レイヤーの順序変更や削除、統合、ロックの解除、レイヤー名の変更などは、エラーの元となりますので行わないでください。
- バージョンの違いなどが原因でレイヤーが統合されてしまっている場合は、お客様の方でレイヤーを必要分追加していただき、追加したレイヤー上でデータを作成してください。
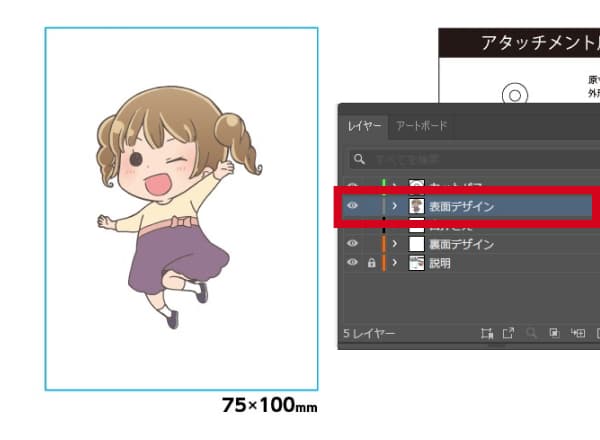
②デザインを配置

希望サイズのテンプレートにデザインを配置してください。
デザインレイヤーは一つにまとめてください。
テンプレートは、1つのデザインのみ配置してください。
※最小サイズ35×35mm
※鍵のついたレイヤーは編集しないでください。
※データを貼り付ける際は、貼り付けたいレイヤーをクリックしてから行ってください。

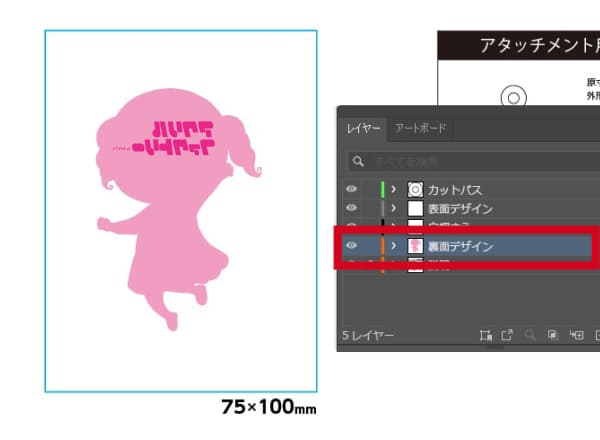
裏面デザインがある場合は、以下の点にご注意して作成してください。
- 表面と輪郭を合わせて同位置に作成してください。
- 文字などは反転して作成をお願いいたします。反転して作成することで、裏から見た際に正しい向きの文字になります。
- 入稿前に希望の仕上がりになるか最終確認をお願いします。カットパスごと反転すると、実際の仕上がりと同じになりますのでご確認いただけます。
- 髪の毛の分け目、衣類の右前・左前などは意図しない仕上がりになりやすいので、必ず最終確認をお願いします。
- 表面が薄い色・裏面が濃い色だと、表から見た際に裏面が透けて見える恐れがあります。
※デザイン配置の注意点
- 解像度は350dpiで作成してください。
- フォントはすべてアウトライン化してください。
- カラーモードは「CMYK」で作成してください。「RGB」で作成すると、印刷の際に色味に差が出る可能性があります。
- DIC・PANTONE等に代表される色の指定、特色は使えません。必ずCMYK4色で制作もしくは、特色が使用されている場合は分解してください。
- パターンスウォッチを使用した場合、必ずラスタライズ してください。当社でデータを開いた際、柄の位置が変わる恐れがあります。
- 使用効果・ブラシはアピアランスの分割、またはラスタライズを行ってください。(ライブペイント等を含む)
- 上記が未処理なため仕上がりに不具合があった場合は、初期不良の保証対象外となります。※当社では上記に関するエラーチェックを行いません。
③白押さえ制作
白押さえ制作について詳しくはこちら④カットパス制作
カットパス制作について詳しくはこちら※カットパス作成時の注意点
- グラデーションがある場合、グラデーションの終点からも2mm以上離してください。
- アンカーポイントが多いと側面がでこぼこした仕上がりになるので、できるだけ少なめにするのがオススメです。
- パスがとぎれていたりねじれていたりするデータは再入稿になりますので、必ず該当する箇所がないかご確認ください。
- パスの間が狭すぎると、キレイにカットできない恐れがあります。
⑤データ確認

各レイヤーに違うデータが入ってしまっていないかご確認ください。
【最終チェック】

- 完全データ入稿ですか?
- カラーモードはCMYKで制作していますか?
- 印刷に不要なデータが含まれていませんか?
- 効果・パターンを使用していませんか?
-
絵柄・白押さえからカットパスの間が
2mm 以上空いていますか? - フォントはアウトライン化されていますか?
- 画像の解像度は適正(350dpi)ですか?
- リンク切れになっていませんか?
- ファイル名に
「/」「:」「;」「*」「?」「"」「<」「>」「|」「?」つかっていませんか? - 塗り足しはありますか?
※台紙印刷をされる方のみ -
「著作権・二次創作について」問題ありませんか?
データ権利についてをご確認ください。
トラブル防止のため、当店でのレイアウトの調整・デザインイメージが変わる修正等は
行いませんのでデータ内容にお間違いがないか必ずご確認ください。
ただし、データの軽微な不具合は、内容に影響のない範囲で当店にて修正し、
製造を進める場合がございます。
納期の遅延を防ぎ、スムーズに商品をお届けするための対応となりますので、
あらかじめご了承ください。
また、データ不備によるキャンセルや納品後の返品・交換・返金等はお受けできかねます。
あらかじめご了承ください。
①レイヤーについて

ダウンロードしていただいたテンプレートを開くと、データ制作に必要な要素別にレイヤーが分かれていますので、それぞれのレイヤーにデータを作成してください。
・表面デザイン
・白押さえ
・裏面デザイン
※カットパスは、ペンツールで作成していただくとパスパネルに「作業用パス」が作成されます。(当店が「アタッチメント用穴」のパスをあらかじめパスパネルにご用意しております。)
※一番下の「説明」レイヤーには、当店からの制作上の注意点などの説明を記載しています。このレイヤーは削除しないでください。
※レイヤーについての注意点
- レイヤーの順序変更や削除、統合、ロックの解除、レイヤー名の変更などは、エラーの元となりますので行わないでください。
- バージョンの違いなどが原因でレイヤーが統合されてしまっている場合は、お客様の方でレイヤーを必要分追加していただき、追加したレイヤー上でデータを作成してください。
②デザインを配置

希望サイズのテンプレートにデザインを配置してください。
デザインレイヤーは一つにまとめてください。
テンプレートは、1つのデザインのみ配置してください。
※最小サイズ35×35mm
※鍵のついたレイヤーは編集しないでください。
※データを貼り付ける際は、貼り付けたいレイヤーをクリックしてから行ってください。

裏面デザインがある場合は、以下の点にご注意して作成してください。
- 表面と輪郭を合わせて同位置に作成してください。
- 文字などは反転して作成をお願いいたします。反転して作成することで、裏から見た際に正しい向きの文字になります。
- 入稿前に希望の仕上がりになるか最終確認をお願いします。カットパスごと反転すると、実際の仕上がりと同じになりますのでご確認いただけます。
- 髪の毛の分け目、衣類の右前・左前などは意図しない仕上がりになりやすいので、必ず最終確認をお願いします。
- 表面が薄い色・裏面が濃い色だと、表から見た際に裏面が透けて見える恐れがあります。
※デザイン配置の注意点
- 解像度は350dpiで作成してください。
- カラーモードは「CMYK」で作成してください。「RGB」で作成すると、印刷の際に色味に差が出る可能性があります。
③白押さえ制作
白押さえ制作について詳しくはこちら④カットパス制作
カットパス制作について詳しくはこちら※カットパス作成時の注意点
- グラデーションがある場合、グラデーションの終点からも2mm以上離してください。
- アンカーポイントが多いと側面がでこぼこした仕上がりになるので、できるだけ少なめにするのがオススメです。
- パスがとぎれていたりねじれていたりするデータは再入稿になりますので、必ず該当する箇所がないかご確認ください。
- パスの間が狭すぎると、キレイにカットできない恐れがあります。
⑤データ確認

各レイヤーに違うデータが入ってしまっていないかご確認ください。
【最終チェック】

- 完全データ入稿ですか?
- カラーモードはCMYKで制作していますか?
- 印刷に不要なデータが含まれていませんか?
-
絵柄・白押さえからカットパスの間が
2mm 以上空いていますか? - 画像の解像度は適正(350dpi)ですか?
- ファイル名に
「/」「:」「;」「*」「?」「"」「<」「>」「|」「?」つかっていませんか? - 塗り足しはありますか?
※台紙印刷をされる方のみ -
「著作権・二次創作について」問題ありませんか?
データ権利についてをご確認ください。
トラブル防止のため、当店でのレイアウトの調整・デザインイメージが変わる修正等は
行いませんのでデータ内容にお間違いがないか必ずご確認ください。
ただし、データの軽微な不具合は、内容に影響のない範囲で当店にて修正し、
製造を進める場合がございます。
納期の遅延を防ぎ、スムーズに商品をお届けするための対応となりますので、
あらかじめご了承ください。
また、データ不備によるキャンセルや納品後の返品・交換・返金等はお受けできかねます。
あらかじめご了承ください。
デザインデータ制作
サポートサービス

サポート料金:3,300円(税込)
IllustratorまたはPhotoshopでイラストを用意できるが、データのことが難しくてよくわからない、カットパスの作成が困難etc
カットパス・白押さえの作成ができない方は、こ
ちらの制作サポートサービスをご利用ください。
※このサービスは、ご注文
にお進みいただくと、
ご注
文フォームにて選びいた
だけます。
※サポート料・デザイン制
作料無料の「完全デー
タ入
稿」も承っております。
 デザインデータ制作サポートサービス
デザインデータ制作サポートサービスについて詳しくはこちら
データ入稿方法について
注文フォームからの入稿
入稿データの用意がお済みの方は、【注文フォーム】よりご注文時にデータを入稿することができます。
※データ作成がまだの方は、ご注文後に【マイページ】より入稿することができます。

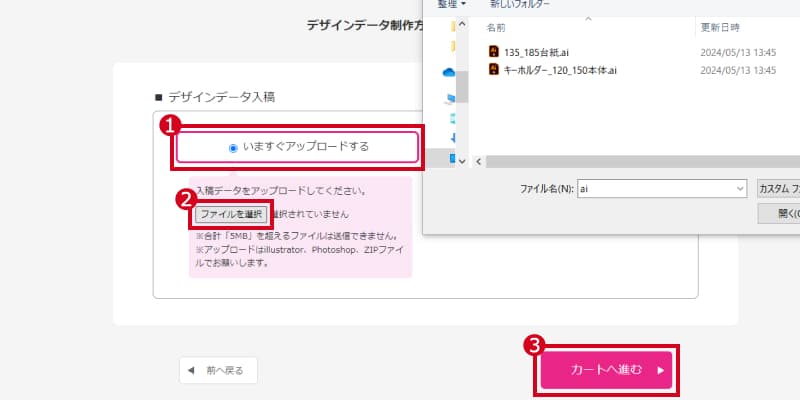
- 1「今すぐアップロードする」を選択してください。
- 2「ファイルを選択」ボタンをクリックの上、アップロードするデータを選択してください。
- 3(1)と(2)が終わられましたら、「カートへ進む」をクリックして、データを入稿してください。
- ※【注文フォーム】の場合、ご注文を完了しないとデータは入稿されません。
マイページからの入稿
注文時に【注文フォーム】でデータを入稿されなかった方(「注文後にマイペースからアップロード」を選択された方)は、【マイページ】より入稿することができます。

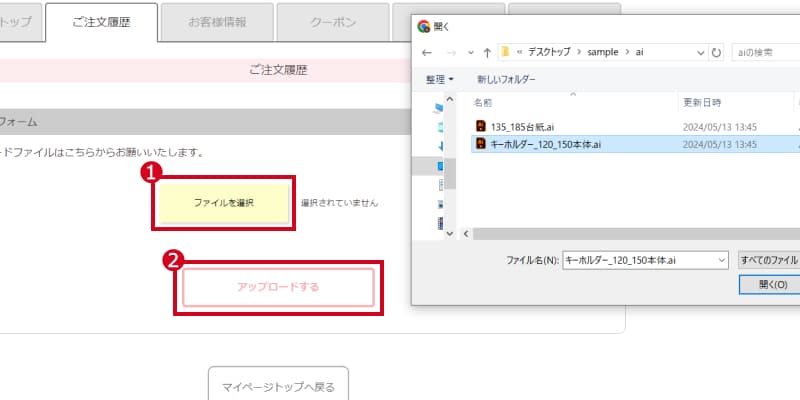
- 1「ファイルを選択」ボタンをクリックの上、アップロードするデータを選択してください。
- 2「アップロードする」をクリックして、データを入稿してください。
データ権利について
当社では、お客様が提供したデザインを使用してアクリルグッズを製作しております。
製作においては、著作権や肖像権などの法的権利の侵害が懸念されるデザインに関しては受け付けておりません。
また、暴力や性的表現についても基準を設けており、これらに該当するデザインもお断りしています。
特に二次創作においては、お客様が意図しない場合でも、海賊版やコピー品として認識される可能性がありますので、
グッズ製作をご検討のお客様は、デザインデータの事前確認をお願いいたします。
なお、ご入稿データに関しては、基本的に肖像権・著作権・商標権・意匠権・その他の法的権利を侵害していないものと見なしております。
ただし、当社が印刷を行った際に権利者との紛争が生じた場合でも、当社は一切の責任を負いかねますので、
その点をご留意いただきますようお願いいたします。
お受けできない作品例
- ディズニー社に著作権が帰属する作品(キングダムハーツ等)
- 任天堂(ポケモン、スプラトゥーン、どうぶつの森などすべて)
- サンライズ(ガンダム、タイガ―&バニー、ラブライブ!などすべて)
- ブロッコリー(うたの☆プリンスさまっ♪などすべて)
- サンリオ
- ジブリ
- 藤子不二雄作品
- 特許・実用新案、意匠、商標登録されているもの
- ブランドなどのロゴ
- 国内外問わずアイドル、アーティスト、俳優など許可のないの写真、ロゴ
- 販売されている商品と同じデザイン
- 漫画、アニメ、映画、ゲームのスクリーンショットなどをそのまま使用
イベントグッズやノベルティにも
大人気の商品を厳選しました!
-
完全データ入稿
- 校了後 最短7営業日後 出荷
- 特急料金不要
-
デザイン制作サポート
- 校了後 最短10営業日後 出荷
- 特急料金不要
※校了とは、デザインデータを確定することを指します